
HSTS(HTTP Strict Transport Security)是国际互联网工程组织 IETF 发布的一种互联网安全策略机制。
采用 HSTS 策略的网站将保证浏览器始终连接到该网站的 HTTPS 加密版本,不需要用户手动在 URL 地址栏中输入加密地址,从而减少会话劫持风险。
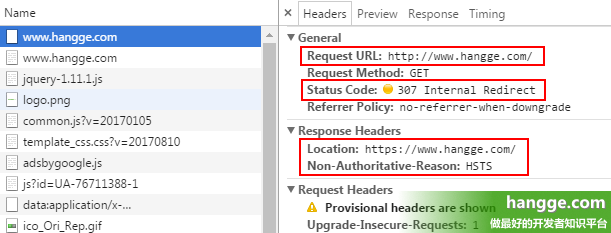
当客户端通过 HTTPS 发出请求时,服务器会在返回的 HTTP 响应头中包含 Strict-Transport-Security 字段。
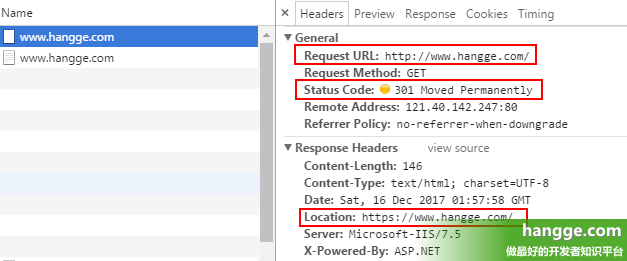
浏览器接收到这样的信息之后,在一定期限内对该网站的任何请求都会以 HTTPS 发起,而不会以 HTTP 发起再由服务器重定向到 HTTPS。
1 | Strict-Transport-Security: max-age=expireTime [; includeSubDomains] [; preload] |
参数说明:
max-age(单位是秒):用来告诉浏览器在指定时间内,这个网站必须通过 HTTPS 协议来访问。也就是对于这个网站的 HTTP 地址,浏览器需要先在本地替换为 HTTPS 之后再发送请求。
includeSubDomains(可选参数):如果指定这个参数,表明这个网站所有子域名也必须通过 HTTPS 协议来访问。
preload(可选参数):一个浏览器内置的使用 HTTPS 的域名列表。
Chrome:完美支持
Firefox:完美支持
Safari:Safari 7 起开始支持(2013年)
IE:IE11 起开始支持(包括后面的 Edge)
Opera:完美支持
iOS:iOS 7.1 起开始支持
Android:Android 4.4 起开始支持
max-age 我们这里设置为 365 天。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<defaultDocument>
<files>
<add value="index.php" />
</files>
</defaultDocument>
<staticContent>
<remove fileExtension=".htm" />
<remove fileExtension=".html" />
<mimeMap fileExtension=".html" mimeType="text/html;charset=utf-8" />
<mimeMap fileExtension=".htm" mimeType="text/html;charset=utf-8" />
<mimeMap fileExtension=".mp4" mimeType="application/octet-stream" />
</staticContent>
<rewrite>
<rules>
<rule name="redirect to HTTPS" enabled="true" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="^OFF$" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}"
redirectType="Permanent" />
</rule>
</rules>
<outboundRules>
<rule name="Add Strict-Transport-Security when HTTPS" enabled="true">
<match serverVariable="RESPONSE_Strict_Transport_Security"
pattern=".*" />
<conditions>
<add input="{HTTPS}" pattern="on" ignoreCase="true" />
</conditions>
<action type="Rewrite" value="max-age=31536000" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
<location path="favicon.ico">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="31.00:00:00" />
</staticContent>
</system.webServer>
</location>
</configuration>

浏览器内置一份可以定期更新的列表,对于列表中的域名,即使用户之前没有访问过,也会使用 HTTPS 协议。
目前这个 Preload List 由 Google Chrome 维护,Chrome、Firefox、Safari、IE 11 和 Microsoft Edge 都在使用。
max-age 至少需要 1 年(31536000 秒)。
必须指定 includeSubdomains 参数;
必须指定 preload 参数;
如果您正在从 HTTPS 站点提供额外的重定向,则该重定向必须仍具有 HSTS 标头(而不是其重定向到的页面)。
即便满足了上述所有条件,也不是一定就能进入 HSTS Preload List。
提交的申请并不是自动处理的,人工处理也许需要一周到几周。
即便你已经列入到这个列表,但是依旧需要几个月才能逐渐从 Chrome 的 canary 更新通道更新到 dev 、beta 等通道,直到最后的 stable 通道。
换句话说,只有 HTTPS 骨灰粉才应该考虑加入。
转载请保留原文链接:https://www.hangge.com/blog/cache/detail_1890.html
吉公网安备 22020202000301号